
다음과 같은 HTML, CSS가 있다고 가정하겠습니다.
<p> 여러분, 여기에 글자가 들어가게 됩니다. 원하는대로 들어갔을까요?</p>p{
width:100px;
height:50px;
padding:20px;
border:1px solid;
}See the Pen Untitled by Chickenbumps (@chickenbumps) on CodePen.
콘텐츠는 박스를 벗어나게 되고 width는 100px가 아닌 142p가 됩니다.
왜 그런걸까요?(아직 비밀)
앞으로 CSS의 작동방식, CSS의 다른 측면에 의해 CSS가 영향을 받는 방식 그리고 이를 제어하는 방식을 이해하면 예측 가능한 CSS를 작성하는데 도움이 될겁니다.
콘텐츠 및 크기
박스는 diplay 값, 설정된 치수 및 박스 안에 있는 콘텐츠에 따라 다르게 동작합니다.
이러한 콘텐츠는 자식 요소에 의해 생성된 박스 또는 그냥 텍스트일 수 있습니다. 어느 쪽이든, 콘텐츠는 기본적으로 박스의 크기에 영향을 미칩니다.
우리는 외부 크기 조정을 사용하여 제어하거나 내부 크기 조정을 하여 콘텐츠 크기를 기반으로 브라우저가 변하도록 할 수 있습니다.
다음 데모를 통해 차이점을 차이점을 살펴보겠습니다.
See the Pen CodePen Home Learn CSS - Extrinsic sizing vs intrinsic sizing by Chickenbumps (@chickenbumps) on CodePen.
박스에 "CSS is awesome"라는 문구가 있습니다. 여기서 박스의 width는 외부 크기로 자식 콘텐츠의 크기를 제어 합니다.
그런데, 박스의 width에 비해 "awesome"이라는 단어가 커서 박스 밖으로 오버플로우 되고 있습니다.
이렇게 오버플로우 현상을 방지하는 방법은 width를 min-content로 설정하여 박스의 크기를 내부 크기로 설정하는 것입니다.
min-content는 박스 내부 콘텐츠의 width 만큼 넓어지도록 설정하는 값입니다.
다음으로 실제로 더 복잡한 내용의 데모를 살펴 보겠습니다.
See the Pen CodePen Home Learn CSS - Extrinsic sizing vs intrinsic sizing by Chickenbumps (@chickenbumps) on CodePen.
외부크기 조정을 사용하는 경우 요소의 경계를 오버플로우 하기 전까지 추가할 수 있는 콘텐츠 양이 제한 되지만 내부 크기 조정을 사용하는 경우 그렇지 않습니다.
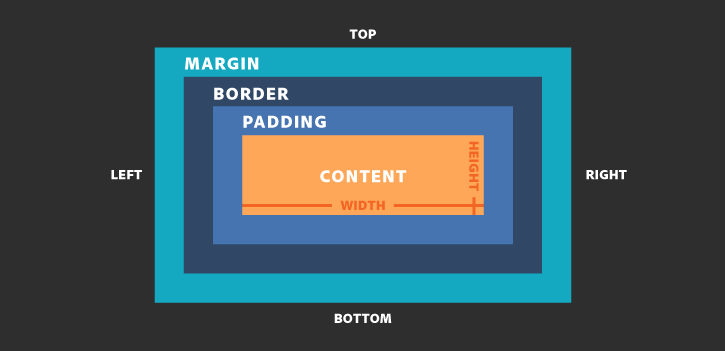
박스 모델의 영역
See the Pen Box Model by web.dev (@web-dot-dev) on CodePen.
Padding box는 콘텐츠 박스를 둘러싸고 있으며 padding 속성에 의해 생성된 공간입니다. 박스에 overflow: auto 또는 overflow: scroll과 같은 오버플로 규칙이 설정되어 있으면 스크롤바도 이 공간을 차지하게 됩니다.
Border box는 Padding box를 둘러싸고 있으며 그 공간은 border 값으로 채워집니다. Border box는 박스의 경계이며 border edge는 시각적으로 볼 수 있는 영역의 끝입니다. border 속성은 요소를 시각적으로 프레임화 할때 사용됩니다.
마지막 영역인 Margin box는 박스의 margin 규칙에 의해 정의된 박스 주변의 공간입니다. outline 및 box-shadow와 같은 속성이 페인트처럼 상단을 칠하기 때문에 박스의 크기에 영향을 미치지 않습니다.
박스 모델 제어
모든 브라우저는 HTML 문서에 사용자 에이전트 스타일시트를 적용합니다. 사용되는 CSS는 브라우저마다 다르지만 내용을 더 쉽게 읽을 수 있도록 기본값을 제공합니다. CSS가 정의되지 않은 경우 요소의 모양과 동작을 정의합니다. 예를 들어 일반적인 상황에서 <div> 요소의 기본 display 값은 block이고, <li>의 기본 display 값은 list-item이며, <span>의 기본 display 값은 inline 입니다.
inline 요소에는 블록 여백이 있지만, 다른 요소는 이를 따르지 않습니다. inline-block을 사용하면 해당 요소는 블록 여백을 따르지만 요소는 inline 요소와 동일한 동작을 대부분 유지합니다. block 항목은 기본적으로 사용 가능한 inline space를 채우는 반면 inline 및 inline-block 요소는 콘텐츠만큼만 커집니다.
사용자 에이전트 스타일이 각 박스에 미치는 영향에 대한 이해와 함께 박스 크기 계산 방법을 알려주는 box-sizing도 이해해야 합니다. 기본적으로 모든 요소에는 box-sizing: content-box;와 같은 사용자 에이전트 스타일이 있습니다.
content-box를 box-sizing의 값으로 갖는 것은 width 및 height와 같은 치수를 설정할 때 이러한 설정이 content box에 적용된다는 것을 의미합니다. 그런 다음 padding 및 border를 설정하면 이러한 값이 콘텐츠 박스의 크기에 추가됩니다.
box-sizing: content-box
.my-box {
width: 200px;
border: 10px solid;
padding: 20px;
}기본적으로 box-sizing:content-box 이므로, my-box의 너비는 width + border*2 + padding*2 => 260px 입니다.
box-sizing: border-box
.my-box {
box-sizing: border-box;
width: 200px;
border: 10px solid;
padding: 20px;
}box-sizing:border-box 이므로, border와 padding값은 width에 속하게 되어 my-box의 너비는 200px입니다.
'Web' 카테고리의 다른 글
| REST API 자세히 알아보기 (0) | 2022.01.24 |
|---|---|
| HTTP Status Code(응답코드) (0) | 2022.01.23 |
| HTTP Cookie(쿠키) & HTTP Session(세션) (0) | 2022.01.23 |




댓글