
Cookie와 Session을 사용하는 이유는 무엇일까요?
바로 HTTP의 다음과 같은 특성 때문입니다.
HTTP 특성
1. HTTP는 무상태(Stateless) 프로토콜입니다.
2. Client와 Server가 request와 response를 주고받으면 연결이 끊어집니다.
3. Client가 다시 request 하면 Server는 이전 request를 기억하지 못합니다.
4. Client와 Server는 서로 상태를 유지하지 않습니다.
이러한 HTTP 프로토콜의 주요 약점인 비연결 지향, 무상태를 보완하기 위해
Session과 Cookie를 사용합니다.
1. HTTP Cookie
HTTP Cookie 특성
- Cookie는 Client에 저장되는 Key와 Value 가 들어 있는 작은 Data File입니다.
- Cookie는 HTTP Cookie, Web Cookie, Browser Cookie 등 다양한 이름으로 불립니다. 이용자는 같은 Server(Web)에 request 할 때 해당 Cookie를 같이 전송합니다. 따라서 Server에서 어떤 Client에서 reqeust가 들어왔는지 판단할 때 사용됩니다.
- Server에서 HTTP Response Header에 set-cookie 속성을 이용하여 Client에 Cookie가 제공됩니다
- Cookie에는 이름, 값, 만료 날짜 / 시간(Cookie 저장기간), 경로 정보 등이 들어있으며, Client의 State 정보를 local에 저장했다가 request시 참조됩니다.
- Cookie는 Server 측에서 만료 날짜 / 시간을 지정하여 정해진 시간 동안 data를 유지할 수 있습니다. 이는 보통 로그인 상태 유지에 활용됩니다.
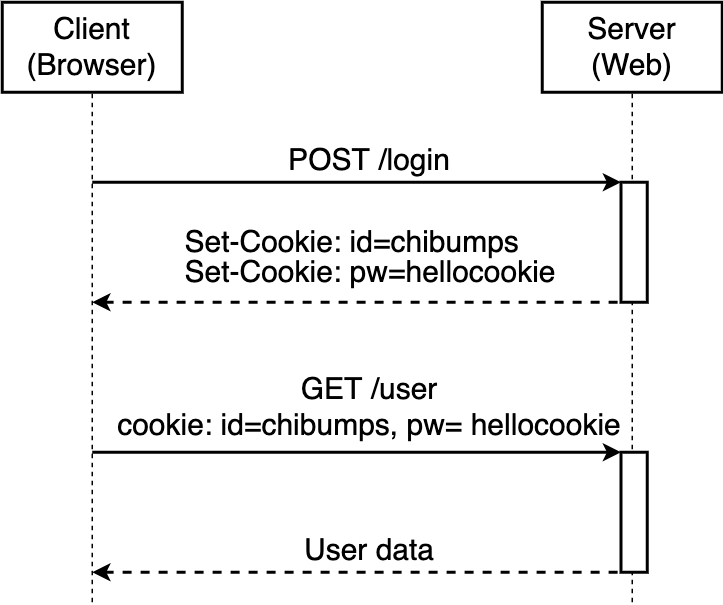
Cookie 과정

- Client가 Server에 HTTP request
- Server는 HTTP response Header에 set-cookie를 추가해서 response.
- Client는 다음부터 Server request 할 때, Cookie를 Header에 추가하여 request.
- Server는 Cookie를 보고 Client에 response 함.
-Node.js 에서 Cookie 생성 예제
let http = require("http");
// HTTP Server 생성
http
.createServer((request, response) => {
// Request
if (request.headers.cookie) {
console.log(request.headers.cookie);
let cookie = request.headers.cookie.split(";").map((value) => {
let item = value.split("=");
return {
key: item[0],
value: item[1],
};
});
// Request 헤더의 쿠키 정보만 출력
let content = "<h1>Cookies</h1>";
content += "<h2>" + JSON.stringify(cookie) + "</h2>";
content += "<h1>Request Headers</h1>";
content += "<h2>" + JSON.stringify(request.headers) + "</h2>";
response.end(content);
}
// Request Header에 Cookie 정보가 없으면 Cookie 생성
else {
// Response Header의 set-cooki 속성을 상용하여 Cookie 생성
response.writeHead(200, {
"Content-Type": "text/html",
"Set-Cookie": ["id=chibumps", "pw=hellocookie"],
});
response.end("<h1>There is no cookie.</h1>");
}
// Server 실행 (http://127.0.0.1:33333)
})
.listen(33333, () => {
console.log("Server is Running at http://127.0.0.1:33333");
});
첫 localhost:33333 접속 시,

이후 새로고침으로 두 번째 접속부터

2. HTTP Session
HTTP Session 특성

- Session은 Cookie를 기반으로 하고 있지만, 사용자 정보 파일을 Client(Browser)에 저장하는 Cookie와 달리 Server 측에서 관리합니다.
- Client가 처음 Server에 연결을 하면 고유의 Session ID가 생성됩니다.
- 해당 Session ID를 통해 Server는 Client를 파악하여 request에 대한 response를 합니다.
Session 과정

- Client는 Server로 HTTP request를 보낸다.
- Server는 접근한 Client의 Cookie를 확인해서, Client가 해당 Session ID를 보낸 적 있는지 확인한다.
- 만약 보내지 않았다면, Server는 새로운 Session ID를 생성하여 set-cookie값으로 Session ID를 Client에게 보낸다.
- Server로부터 발행(response)된 Session ID는 해당 Server(Web)와 Client(Browser) 메모리에 저장된다.
이때, Client Memory에 사용되는 Cookie 타입은 Session 종료 시 같이 소명되는 "Memory Cookie"가 사용된다. - 이후 Client는 Server에 request 할 때, 자동으로 Header에 Session ID를 추가해서 request 한다.
- Request Header의 Session ID값을 Session memory에서 찾아보고 유효한지 확인 후에 request를 처리하고 response 한다.
-Node.js 에서 Session 생성 예제
const express = require("express");
const session = require("express-session");
let app = express();
app.use(
session({
// 비밀키 지정
secret: "chichi",
// Session이 변경되지 않았어도 Session Storage에 반영(resave)할지 설정한다.
resave: false,
// 초기화되지 않은 Session을 Session Storage에 저장할지 설정한다.
saveUninitialized: true,
// 생성할 Cookie와 관련된 정보를 지정한다.
cookie: {
maxAge: 60 * 1000,
},
})
);
app.use((request, response) => {
request.session.now = new Date().toUTCString();
var content = "<h1>Session</h1>";
content += "<h2>" + JSON.stringify(request.session) + "</h2>";
content += "<h1>Request headers</h1>";
content += "<h2>" + JSON.stringify(request.headers) + "</h2>";
response.send(content);
});
app.listen(33333, function () {
console.log("Server is Running at http://127.0.0.1:33333");
});
3. 차이점
| Cookie | Session | |
| 저장위치 | Client(Browser)의 Memory or File | Server Memory |
| 보안 | 탈취, 변조, 스나이핑 위험으로 취약 | Server에 저장되어 비교적 안정 |
| 생명주기 | Client(Browser) 종료해도 존재 | Client(Browser)종료시 삭제 |
| 속도 | File에서 읽어들여 빠름 | Request마다 Server에서 처리해야해서 느림 |
참조
- https://www.fun-coding.org/crawl_advance1.html#6.1.-%EC%BF%A0%ED%82%A4(cookie): % EC%83%81% ED%83%9C-%EC% A0%95% EB% B3% B4% EB% A5% BC-%ED%81% B4% EB% 9D% BC% EC% 9D% B4% EC%96% B8% ED% 8A% B8% EC%97%90-%EC% A0%80% EC% 9E% A5% ED%95%98% EB% 8A%94-%EB% B0% A9% EC% 8B%9D
- https://doooyeon.github.io/2018/09/10/cookie-and-session.html
'Web' 카테고리의 다른 글
| CSS: 박스(box) 모델 (0) | 2022.06.16 |
|---|---|
| REST API 자세히 알아보기 (0) | 2022.01.24 |
| HTTP Status Code(응답코드) (0) | 2022.01.23 |



댓글